Managing Web with WordPress on Localhost
 WordPress is a CMS
(Content Management System) which is used to build a blog or website. There are
several kinds of CMS, such as Drupal, Moodle, Joomla, WordPress, DotNetNuke and
others. WordPress is very easy to create a blog or a website, we can use it for
personal blog or company website.
WordPress is a CMS
(Content Management System) which is used to build a blog or website. There are
several kinds of CMS, such as Drupal, Moodle, Joomla, WordPress, DotNetNuke and
others. WordPress is very easy to create a blog or a website, we can use it for
personal blog or company website.
For absolute beginners course is perfect, because the web is published only
limited within the local network.
After installing WordPress on localhost, of course you want to manage the
web to your liking. In this case you are acting as the administrator on the
web. So whatever you want to display on the web that is your right..
The
most important thing in managing a website is the availability of data, because
the data is what will be presented in the web that we manage. Such data can be
text, pictures and
video. In this article I will share about how to manage the web easily with WordPress.
video. In this article I will share about how to manage the web easily with WordPress.
Before
you start managing the web, do not forget to always run XAMPP application
first. Then open your browser page, and type: localhost/your_site_name/wp-admin. For example, see the following picture:
For
writing "myblog" can be changed according to the name of the site
that you created. Then in the browser page will appear as shown below:
Enter
your username and password, then click "Login", it will appear below :
It
is a WordPress dashboard display to manage your website.
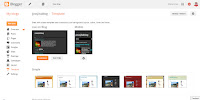
As
a first step, first determine the theme of our website by selecting
"Appearance" then click the "Themes". It will appear below:
Click
on one of the theme and then click "Activate". In this article I
chose the theme of Twenty Fourteen.
Then
we define several menus on the web. Click the "Pages", then click
"Add New". Then type the title page.
In
the above example I write the title of "Artikel". Then click
"Publish". Do the same way to create a new menu. In this example I
made the 3 menus, namely: Profil, Artikel and Galeri.
Then
we set menus by selecting "Appearance" then click "Menus",
In the "Menu Name" type the name of the menu according to your
wishes. Here I give an example: Utama, then click "Create Menu". It
will appear below :
In
the "Settings Menu" select "Top primary menu" to indicate
that the menu is the main menu of the web as shown below :
Then
in the "Pages" click "Select All" to select all of the
menu. Then click on "Ad to Menu"
It
will appear below :
Then
we make the "Home", menu is an early look at our website. Click on the
"Links", then the URL field type in your web address. Then on the
"Link text" write "Home". Then click "Add to
Menu". More Clearly see the following picture :
Then
please adjust menus by means of drug and drop your liking as shown below:
WordPress also allows you to create a sub-menu, the menu
is on the menu. To create a sub menu you have to make some page which will be
your place as a sub menu. How something like make page that I have described
above. Only the sub menu attributes need to be added to the page. Click the
"Page Attributes", then select "Parent". then select one
of the page as the main menu as shown below:
Then
click "Publish". After that, select "Appearance" and click
on "Menus". In the "Page" select the sub menu you created
above, then click "Add to Menu" as shown below:
Then
the drug and drop down sub menu earlier in the main menu to a position slightly
indented as shown below:
Then
click "Save Menu"
After
that you can write some articles that you want to display on the web. For
articles that you want to display on the home page of the web, you can write it
on the Dashboard menu "Post".
Click
"Post" >> "Add New". Then Type the title of the
article and the content of your article as shown below:
If
you want to defer to display the article on the web, then click "Save
Draft". If you want to immediately display it on the web then click
"Publish".
If
you want to display multiple images or videos on your website, then you must to prior upload an image or video file to web dashboard. Click on the
"Media" >> "Add New" >> "Select
File". Then select an image or video file that we will upload as shown
below:
Then
click "Open". Maximum file size of 128 Mb.
Then
we insert a picture or video to the article we are going to show on the web. In
the article we have written click "Add Media".
Then
select one or more images or videos that you want to display, then click
"Insert into Post". At first the position of the image on the article
irregular. We can arrange it in a way drug and drop the image to your liking,
or you can also set it by clicking one of the images and click the pencil mark
on the left corner of the image will appear as shown below:
Please
set the position and size of the image in the "DISPLAY SETTING",
namely: left, center, right, and none. Then to the size of the image you can
specify by clicking the arrow in the "Size", select one of the
methods of measurement. In this article I choose "Custom Size".
In
this method, you can determine for yourself the length and width of the image.
Then
click "Update", then it will return to the "Post", then
click "Update".
Please
refer to the result by clicking on the title of the web top left corner
Dashboard.
For
the next article you can continue its own by following the steps I have
described above, because the principle is almost the same. You can develop your
own web design according to your creations and innovations. Good Luck !
Also read the following articles:
Applying the Website in WordPress Themes
Installing WordPress on Localhost
Also read the following articles:
Applying the Website in WordPress Themes
Installing WordPress on Localhost
























Comments
Post a Comment